GoogleのSEOスターターガイドの要約も今回で第2回です。前回よりは読みやすくなっていると思います!個人的に今回のポイントは、SSL(https://)を使う、有効なコンテンツを作る、適切なアンカーテキストを作るです。その中でも特に、コンテンツは私自身、スキルアップしたい部分ですし、この部分がSEOの本質なのではないかなと思う部分です。是非皆さんもサイトを作るときに頭の片隅に入れておいては如何でしょうか。
Google 検索結果での表示を管理する
ページに前回のお話した構造データをマークアップしていくと検索結果にレビューの星やメニューの画像などが表示されます。
パンくずリストや会社のロゴ、サイトの検索ボックス、書籍なども表示されるようです。
詳しくは、Search Galleryを参考にしてください。
この項目はモバイルからのアクセスで力を発揮します。
サイトの階層を整理する
検索エンジンによる URL の使用方法を理解する
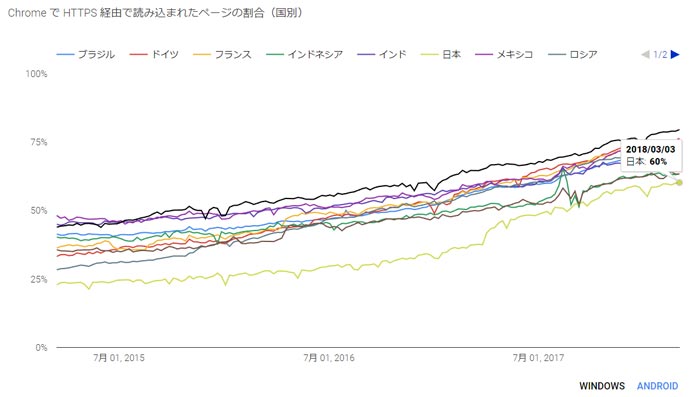
Googleはすべてのウェブサイトで可能な場合はhttps://を使用することを推奨しています。
SSL普及率は2018年3月現在、日本において60%です。

Chromeを使っている人が現在約40%ほどと伸びており、ブラウザのURL欄に注意マークが出ています。マークをクリックすると「このサイトへの接続は保護されていません」と表示される使用になっています。
SSL通信への切り替えは比較的簡単にできます。
このブログで使っているさくらサーバーでは無料で使えるSSL環境用意されていますし、最近はそういったレンタルサーバーが増えてきています。
現在SSL通信に切り替えてない方は是非切り替えを検討しては如何でしょうか。
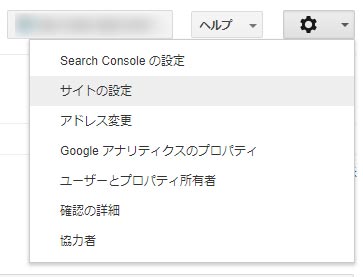
また、「wwwあり」と「wwwなし」でGoogleは別のサイトと区別してしまうため、Google Consoleにどちらも登録してください。
登録後、統一したいアドレスをクリックし、歯車マークの設定からサイトの設定をクリック、URLを「wwwあり」or「wwwなし」と表示としてください。

フラグメント(#を含むURL)は検索エンジンでは無視される。
URL末尾のスラッシュ「/」は省略可です。
検索エンジンにとって重要なナビゲーション
サイトにはナビゲーションがあると思いますが、ユーザーにとってコンテンツを見つけやすくするため、そのコンテンツはサイト内で重要なコンテンツと検索エンジンから判断されるようです。
順位を上げたい、つまりユーザーに見てほしいというコンテンツは適切なナビゲーションで導けるようにしましょう。
ホームページに基づいてナビゲーションをプランニング
コンテンツが十分に多いときカテゴリー分けを検討してください。タグや関連するトピックスの表示なども有効だと思います。
「パンくずリスト」を使用する
大体のサイトであるので特に問題ないと思います。パンくずに関しては構造化マークアップもあり、Breadcrumbにhtmlサンプルがあります。
ユーザーにとってシンプルなナビゲーションページを作成する
サイトによくある「サイトマップ」ですね。Googleに送るサイトマップとはまた別なものです。JavaScriptでも制御されたものでもいいですが、読み込み時にすべてリンク先が表示されるようなページが望ましいようです。
・テキストで作る。
・ユーザー向けのナビゲーションページ(一般的なサイトマップ)を作り、GoogleにはXMLのサイトマップを送る
そして404ページを作りましょう。
コンテンツ制作上避けること
・サイト上のすべてのコンテンツが表示される。
・過度の細分化(カテゴリー>サブカテゴリー>…やっと到達)
・画像やアニメーション
・JaveScriptによるイベント処理
・無効なリンクがある
・整理されてないただの羅列
・検索エンジンに404を登録
・robots.txtで404ページをブロック
・見つかりません、404などのあいまいなメッセージのみのページ
・サイトに一貫性のないデザインの404ページ
コンテンツの情報を伝えるわかりやすい URL
数字の羅列や変な名前のURLは避ける。わかりやすいURLにする。
URL は検索結果に表示される
URLは検索結果に表示されます。検索したユーザーが見て迷わないような簡潔な単語のURLにしましょう。
wikiなどを見てると日本語のURLがあることがあります。コンテンツページのURLは日本語でも問題ないと思われます。
また、シンプルなディレクトリ構造、そしてURLは一つ※にしてください。
※違うURLから同じページに行けるなど。その場合は301リダイレクトを使う。
コンテンツ制作上避けること
・長いURL
・page1.htmlなどの一般的な名前
・serch-engine-serchengine-serch.htmlなどキーワードの重複。
・../dir1/dir2/../dir10/seo.htmlなど深すぎるネスト
・コンテンツに関係ないディレクトリ名の下に置く。
・サブドメインとルートディレクトリのページが同じコンテンツ
コンテンツを最適化する
興味深く有益なサイトにする
つまり、自然とバズるようなコンテンツを作るということです。
Googleが、「自然なクチコミの評判は、ユーザーと Google の両方でサイトの評判を高めるのに役立ちますが、質の高いコンテンツがなければ生まれません。」といっているように、SNSでバズられると検索順位に影響があるようです。おそらくこれがSEOの極意です。
バズられるようなコンテンツを作る。このブログもこれを目標に運営しています。
読者が求めているものを把握して提供する
Googleキーワードプランナーを使いましょう。
使い方に関して、私は無料でGoogleキーワードプランナーを使う方法【2018年版】を参考にしました。
自分勝手にキーワードを設定しても、検索ボリュームが全くないキーワードならば意味がありません。(将来上がりそうなものは別)
読みやすいテキスト、コンテンツにする。
コンテンツは論理的に書く。
新鮮な独自コンテンツを作る。
検索ではなく、ユーザーに合わせて最適化する。
コンテンツ制作上避けること
・綴り、文法の間違い、いい加減なテキスト
・文章が下手
・テキストで書けるコンテンツなのに画像になってる
・1ページに見出しもなくずらずらと大量のテキストを入れる
・既存コンテンツのコピーや焼き直し
・同じコンテンツ(サイト内、異なるドメイン含む)
・ユーザーを無視した検索エンジン向けのキーワードの大量投入
・価値のないテキストのブロック
・テキスト隠し(text-indent:-9999pxとかに飛ばしちゃう。ペナルティ受けます)
リンクを上手に使う
効果的なリンクテキストを記述する。
アンカーテキストは重要です。Googleがクロールするときにテキストを読んで、遷移するページに何が書かれているか把握します。なので、内部リンクも外部リンクも、ページに適したテキストでリンクする必要があります。
アンカーテキストの例でよくあるのが、「いいえ」で検索するとYahooが1位に表示されます。これはなぜかというと、アダルトサイトが「18歳以上ですか?」と警告を出したときに、「はい」と答えるとサイト内に、「いいえ」と答えるとYahooに飛ぶように設定されていたからです。
なので、次のことが重要です。
・リンク先の内容がわかるテキストにする
・簡潔なテキスト
・色を変えるなど見つけやすいテキストにする
・内部リンクのアンカーテキストをページにあう内容にする
コンテンツ制作上避けること
・「ページ」、「記事」、「ここをクリック」という記述はやめる
・飛び先と関係ないテキストを記述する
・URL記述し、リンクを張る
・リンクを普通のテキストと同じ色にしてわかりづらくする
・過度にSEOを意識したアンカーテキストや長すぎるテキスト
・サイトのナビゲーションに関係ないリンク
リンク先に注意する
他のサイトにリンクを張ると、自分のサイトの評価を他のサイトに与えるとGoogleが明言しています。コメントスパムなどもあるので、コメント欄にはrel属性の「nofollow」を使いましょう。
画像を最適化する
「alt」属性を使用する
alt属性を書いてリンクすると、アンカーテキスト同様に扱われます。
また、テキストリンクやページ名と同様に、簡潔にわかりやすい名前やaltを書いてください。
コンテンツ制作上避けること
・「1.jpg」、「image1.jpg」などはやめる。
・極端に長いファイル名
・altテキストにキーワードを並べたり、文章全体をコピペ
・altを長くしない
・サイトのナビゲーションとして画像リンクのみを使用
基本的にalt属性は入れてくださいということですね。
検索エンジンが画像を見つけやすくする。
これに関して、私自身不勉強だったのですが、画像にもサイトマップがあるんですね。
詳しくはGgoogleの画像サイトマップを参照してください。
Google Search Consoleの「クロール」→「サイトマップ」に「ウェブ」と「画像」をサイトマップとして送っているか、そしてそれがインデックスされているかというデータがあります。是非確認してみてください。
また、WordPressのプラグインでYoast SEOというものがあり、私も使っているのですが、これがウェブも画像もサイトマップを送信してくれます。
標準の画像形式を使用する。
一般的にブラウザにサポートされているのは、JPEG、GIF、PNG、BMP、WebPだそうです。
ベクター形式のsvgはどうなんだろ…と。このブログのタイトルロゴはベクター形式です。
Googleの説明にはないですが、ターゲットとなるユーザーが見れる形式で書ければいいかなと私自身は思ってます。
第2回のまとめ
今回含まれている内容の中で、一番大切なのは「コンテンツを最適化する」にあると私は思います。
もちろんSEOは一つ一つの積み重ねですが、何より最もユーザーに面白い・有益だと感じてもらえないコンテンツを作っても意味がない。
結局そんなコンテンツを作っても、コンバージョンが悪いし、ファンにもならないだろうなと。
コンテンツを大事にするWEB制作をしていきたいなと思いました。
SEOのために大事なこと
・構造データのマークアップをする
・適切な階層を作る
・SSL通信にする(https://)
・Google Search Consoleに「wwwあり」「wwwなし」を登録し、どちらにするか選択する。
・重要なコンテンツはグローバルナビゲーションなどに入れる。
・パンくずリストつくる
・ナビゲーションページ(一般的なサイトマップページ)をつくる
・GoogleにXMLのサイトマップを送る
・404ページを作る
・適切なURLにする
・独自のユーザーから見て有益なコンテンツを作る
・適切なアンカーテキストを設定する
・画像にはaltをつける
・Googleに画像のサイトマップを送る
・ほとんどのブラウザで見れる画像形式が好ましい
コンテンツ制作上避けること
・サイト上のすべてのコンテンツが表示される。
・過度の細分化(カテゴリー>サブカテゴリー>…やっと到達)
・画像やアニメーション
・JaveScriptによるイベント処理
・無効なリンクがある
・整理されてないただの羅列
・綴り、文法の間違い、いい加減なテキスト
・文章が下手
・テキストで書けるコンテンツなのに画像になってる
・1ページに見出しもなくずらずらと大量のテキストを入れる
・既存コンテンツのコピーや焼き直し
・同じコンテンツ(サイト内、異なるドメイン含む)
・ユーザーを無視した検索エンジン向けのキーワードの大量投入
・価値のないテキストのブロック
・テキスト隠し(text-indent:-9999pxとかに飛ばしちゃう。ペナルティ受けます)
・「ページ」、「記事」、「ここをクリック」という記述はやめる
・飛び先と関係ないテキストを記述する
・URL記述し、リンクを張る
・リンクを普通のテキストと同じ色にしてわかりづらくする
・過度にSEOを意識したアンカーテキストや長すぎるテキスト
・サイトのナビゲーションに関係ないリンク
・「1.jpg」、「image1.jpg」などはやめる。
・極端に長いファイル名
・altテキストにキーワードを並べたり、文章全体をコピペ
・altを長くしない
・サイトのナビゲーションとして画像リンクのみを使用
以上です。







